Webhooks are not a scary word reserved for only web developers and coding wizards. Instead, a webhook is simply a method used for connecting services, apps, and systems across the web. And you, even without coding expertise, can learn to use them to improve your daily life.
The term "Webhook" was coined by Jeff Lindsay in 2007. Initially, they were intended to connect web services and web applications for server-to-server communication using a simple "HTTP POST" request. Often confused with APIs (Application Programming Interfaces), they are popular with developers and more technical consumers as a quick way to integrate services. They are simpler than APIs and are easier to get started transferring data across the internet.
Webhooks are very easy to learn and with IFTTT's Webhook service, you can connect any apps and services you want together, if they have access to send or receive a webhook. Our service allows you to automatically send real-time data to other apps and smart home tools. Join IFTTT today to start using webhooks to automate your favorite things!
What are webhooks?
Webhooks are automated scripts that help transfer data or information between two digital services. A webhook is an HTTP request that is triggered when an event happens in an app. When that event occurs, it sends a payload of data directly to the recipient application. Webhooks then form a simple automated connection between two digital services.
At their most basic level they work by sending a notification when something changes on one side of a connection. This then triggers a corresponding action to take place on the other side. Webhooks have become an important part of modern web development because they allow developers to automate tasks and quickly create complex web applications that are easier to maintain.
Using webhooks, anyone can connect and automate their favorite digital tools. It allows for a two-way conversation between services, apps, and systems rather than the traditional one-way HTTP request/response model of web development.
How do webhooks work?
We're not going to sugarcoat it: Webhooks do require some effort and learning before you can set one up from scratch. Not to fear though, as we have endless resources posted to help you get started on your webhooks journey. Check out the guide on our FAQ page that has more detailed information on the steps to follow, or take a look at what others have done on Reddit, YouTube, or Hackster.io.
In general, there are two ways to use webhooks, GET and POST. GET is when you're receiving information with a webhook and POST is when you're sending information with a webhook. In our Maker Webhooks service, you can do both options and customize your webhooks to do whatever you want!
There are three ways in GET and POST to pass values within the webhook. You can send it in a JSON format or make a web request and in that request format your information in JSON format or x-www-form-urlencoded format. Learn more on our help article. For this example, we're going to stick with our Webhooks - receive a web request action.
How to receive information in a webhook to IFTTT
You can use either Trigger: Receive a web request with a JSON Payload or just Receive a web request. When you send your data to your custom IFTTT URL:
https://maker.ifttt.com/trigger/{enter your custom event name}/json/with/key/{enter your personal key here}
it will trigger whichever action you set up in your Applet.
If you are sending your data as a JSON Payload, the Receive a web request with a JSON Payload accepts JSON. All requests should include the header Content-Type: application/json:
curl -X POST -H "Content-Type: application/json" -d '{"this":[{"is":{"some":["test","data"]}}]}' http://maker.ifttt.com/trigger/{event}/json/with/key/{webhooks_key}
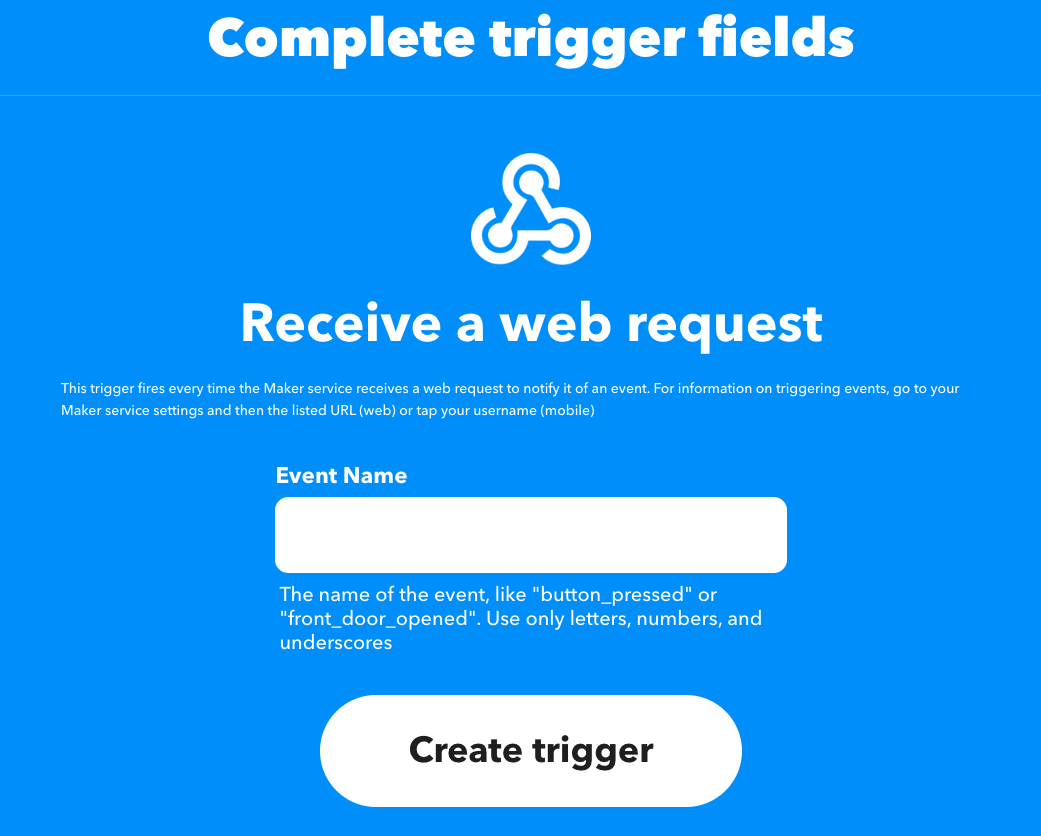
For example, let's send data to a Google Sheet. If you choose to use the 'receive a web request' trigger, then in your Applet add your custom event name in the box provided:
Now in the 3rd party tool you're sending data from, you can include up to three values if they're structured like this:
{ "value1" : "", "value2" : "", "value3" : "" }
if it's a JSON body, or like this:
https://maker.ifttt.com/trigger/{event}/with/key/{webhooks_key}?value1=value1&value2=value2&value3=value3
if it's encoded in the URL.
For our example, let's say we are sending data from Mailchimp into Google Sheets using a webhook. The webhook URL we add into Mailchimp could look like this:
https://maker.ifttt.com/trigger/newcustomer/with/key/{webhookskey}?value1=(name)&value2=(email)&value3=(phonenumber)
if it's encoded in the URL.
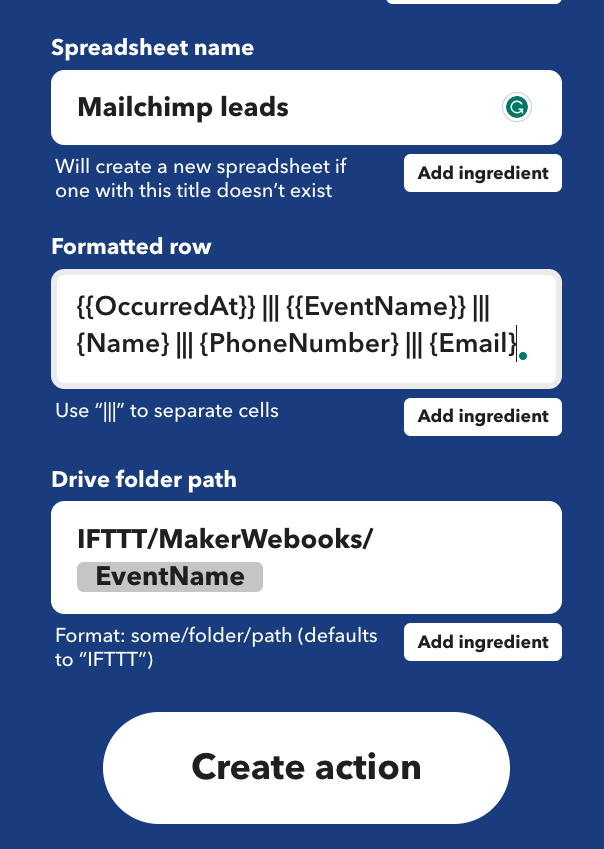
In the second step where we add Google Sheets as our action, we can then parse each value to set the "Name," "Email," and "Phone Number" as three specific columns.
Now, whenever you get a new subscriber in Mailchimp, it will trigger the webhook and send the three values, Name, Email, and Phone Number to the Google Spreadsheet.
Watch this video and we show you how to receive a webhook with IFTTT.
How to send information from a webhook with IFTTT
There is only one action with our Webhooks service, and that's Make a web request. It allows you to send any data from IFTTT to any digital service on the internet with a public API!
It is highly customizable and you can send data as GET, POST, PUT, HEAD, DELETE, or OPTIONS methods. As an action, you can add whatever data you would like to your encoded URL or as a JSON file. The same logic applies here and if both tools are sending and catching the correct URL and the authorization key is consitant, it will work just like our automation in the first step.
What is possible with webhooks?
To put it simply, anything. We have seen IFTTTers get creative and use this tool to connect with many different services across the internet of things. If the service you want to automate isn't already on IFTTT (most are). Then try to automate it with a webhook!
We're constantly improving and updating IFTTT Webhooks and recently added three new features:
- The ability for users to receive web requests with a JSON payload
- Custom headers
- IPv6 addresses in the URL field.
Also, check out the guide on our IFTTT Webhooks FAQ page that has more detailed information on the steps to follow, or take a look at what others have done on Reddit, YouTube, or Hackster.io.
Explore popular IFTTT webhooks Applets
-
RSS feed to Webhook

-
If a webhook is triggered, get a mobile notification

-
Get an email when a webhook is triggered

-
Add a row to a Google Sheet for each web request

Webhook vs API
Webhooks and APIs are both programming tools used extensively across all sorts of computer applications. Essentially, an API lets you request data or actions from another system whenever you want, as it constantly polls for a new event.
On the other hand, a webhook automatically pushes data to you when a specific event happens, no need to ask. We're only scratching the surface here, so you should visit our complete guide on Webhooks vs APIs here.
How do webhooks and APIs work together?
Webhooks and APIs are often used in tandem to ensure that data and the relevant event are quickly transferred across a web service. Webhooks can be set up to trigger an API call when something changes on one side of a connection, allowing for a two-way conversation between web services and web apps. On the other hand, an API call can be used to retrieve data from web services when webhook notifications are not available.
When it comes to web development, webhooks and APIs provide developers with powerful tools for creating complex web applications that are easier to maintain. By combining webhooks and APIs, developers can create web applications that are more responsive, efficient, and streamlined. Together, webhooks and APIs provide web developers with the tools needed to develop web apps that can easily share data and quickly take action on data updates. By understanding the benefits of webhooks and APIs and how they work together, a developer can design their app to speak to any other digital tool on the internet.
Connect 1000 apps with IFTTT
Although they may seem daunting, webhooks are the foundation of many coding projects, both small and large. IFTTT, our automation platform, runs off a huge assortment of hand-built APIs and webhooks, packaged up nicely with a bow so you can use them without any coding knowledge.
Founded in 2010, IFTTT has been used by over 30 million individuals to automate both business and smart home tasks. It has millions of published automations that you can enable today. Best of all, it's free to start and only takes a couple of minutes to set up.
A little gift from us to you 🎁
These Applets show how people use IFTTT in real life: small, steady automations that make everyday routines easier. Join for free today!
And for a limited time, you can upgrade to IFTTT Pro (or Pro+) for 35% off annually, our lowest price of the year.